| ใส่ Facebook ในเว็บไซต์ |
จากที่มีสมาชิก THTWEB สอบถามกันเข้ามา เรื่องจะให้ข้อมูลใน facebook หรือ twitter มันเชื่อมกับเว็บไซต์เราได้ยังไร เช่น ผมแจ้งข่าวใน facebook แล้วให้มันมาแสดงในหน้าเว็บเรา เป็นต้น ทางทีมงานเห็นว่า เพื่อความสะดวกกับสมาชิกท่านอื่นๆ ในการติดตั้ง Facebook หรือ Twitter ลงที่หน้าเว็บนั้น มีวิธีการลงอย่างไร มาดูครับ
โดยจะแบ่งออกเป็น 2 ขั้นตอน ด้วยกัน
- ขั้นที่ 1 : สร้าง code ใน facebook
- ขั้นที่ 2 : นำ code ที่ได้จาก facebook มาวางบนเว็บไซต์
|
|

|
ขั้นที่1 : เตรียมสร้าง code ใน Facebook developers
|
1. เปิดเว็บ facebook developers หรือคลิ๊กเมาส์ที่นี่ครับ http://developers.facebook.com/docs/plugins/ เพื่อเข้าไปสร้าง code
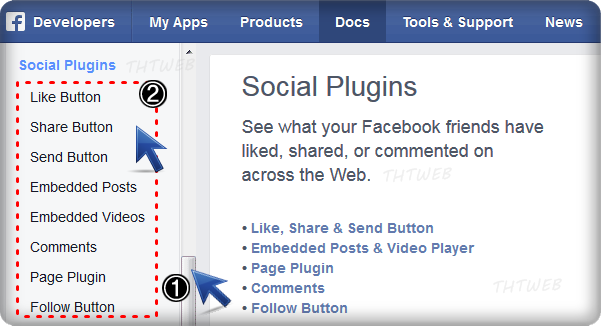
2หน้า Social Plugins
- เลื่อน Scroll ลงมา (หมายเลข 1) หากไม่อยู่ในตำแหน่ง
- เลือกเมนู Social Plugins ที่ต้องการ (หมายเลข 2)
|
|

|
3. ตัวอย่างในภาพ เป็น Comments Plugin
|
 |
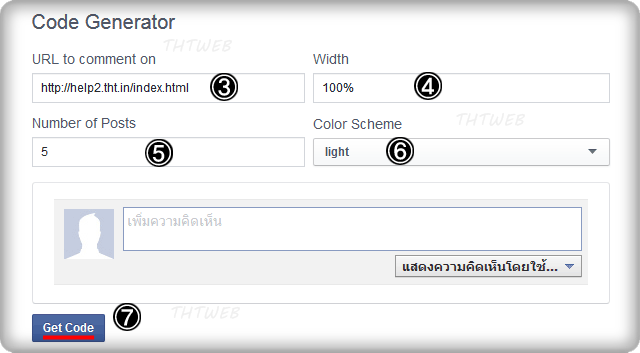
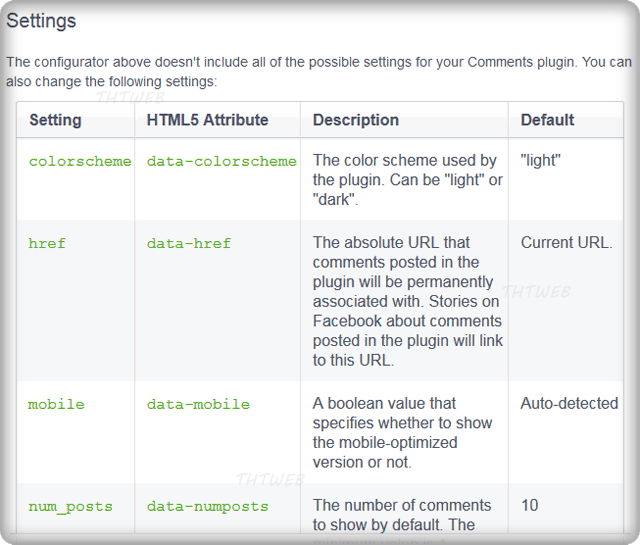
4. ตั้งค่า Comments Plugin 
Plugins แต่ละประเภท จะมีคุณสมบัติให้ตั้งค่า ใกล้เคียงกัน ต่างกันไม่มาก
|
 หมายเหตุ : ในแต่ละหน้าของ Plugins ด้านล่างของ Code Generator จะมีคำอธิบาย การตั้งค่า ช่องต่างๆ ว่าควรจะกำหนดอะไรเท่าไร หมายเหตุ : ในแต่ละหน้าของ Plugins ด้านล่างของ Code Generator จะมีคำอธิบาย การตั้งค่า ช่องต่างๆ ว่าควรจะกำหนดอะไรเท่าไร
|
|

|
|
|
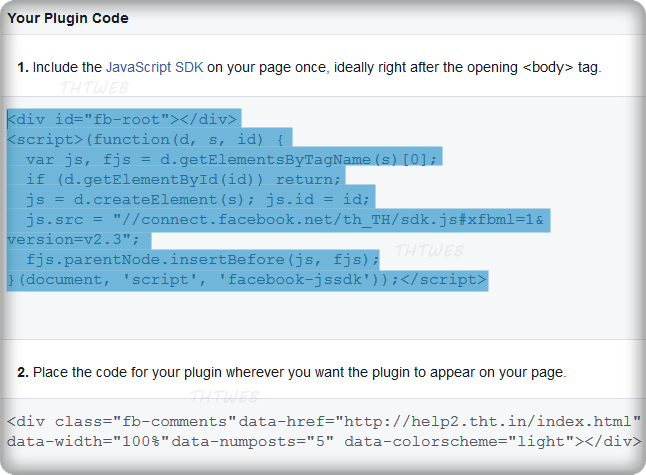
5. หลัง Get Code คุณจะได้รับ code มา 2 ส่วน ที่ต้องแยกนำไปติดตั้ง code ชุดแรก (ดังภาพที่ลากคลุม)
ให้ copy แล้วนำไปวางยังบทความ หรือเทมเพลท
ใน Tab 

- code ชุดสอง
ให้ copy แล้วนำไปวางยังบทความ หรือเทมเพลท
ที่หน้า  ได้เลย โดยใช้ไอคอน ได้เลย โดยใช้ไอคอน เครื่องมือเพิ่ม/แก้ไข Script เครื่องมือเพิ่ม/แก้ไข Script
6. เปืดหน้า Get Code นี้ค้างไว้ก่อน เพื่อเตรียม copy ไปวางในเว็บไซต์
|
|
|
|
 ขั้นที่ 2 : นำ code จาก Facebook มาใส่ในเว็บไซต์ ขั้นที่ 2 : นำ code จาก Facebook มาใส่ในเว็บไซต์
|
1. เข้าไปหน้าแก้ไข หรือจัดการ
- หากอยู่ในระบบ webmaster และเปิดหน้าเว็บที่ออนไลน์อยู่ และต้องการจะใส่ Plugins
ให้คลิ๊กที่ไอคอน แก้ไขหน้านี้ (บริเวณบนซ้าย ของส่วนเนื้อหาหน้านั้น) แก้ไขหน้านี้ (บริเวณบนซ้าย ของส่วนเนื้อหาหน้านั้น)
หรือ
- ถ้าอยู่ในระบบการจัดการด้านใน
ให้คลิ๊กที่ เมนูบาร์ 5. จัดการไฟล์ 5.1 ไฟล์เนื้อหา จากนั้นคลิ๊กที่ไอคอน 5.1 ไฟล์เนื้อหา จากนั้นคลิ๊กที่ไอคอน edit detail หน้าไฟล์ที่ต้องการจะแก้ไข edit detail หน้าไฟล์ที่ต้องการจะแก้ไข
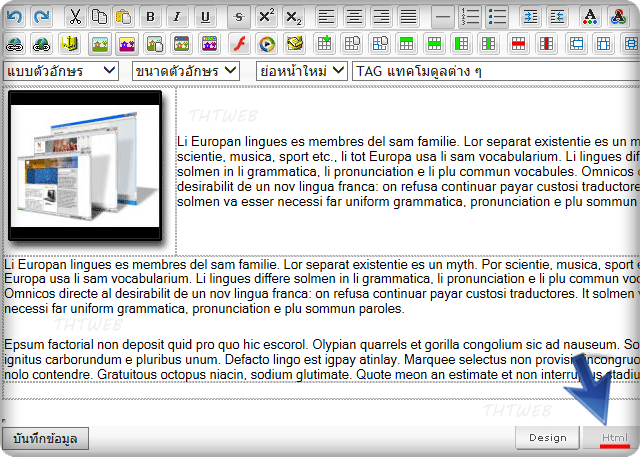
2. การวาง Code ชุดแรก
- คลิ๊กที่ Tab
 (บริเวณล่างขวาของพื้นที่ดีไซน์) ดังภาพตัวอย่างด้านล่าง (บริเวณล่างขวาของพื้นที่ดีไซน์) ดังภาพตัวอย่างด้านล่าง |
|

|
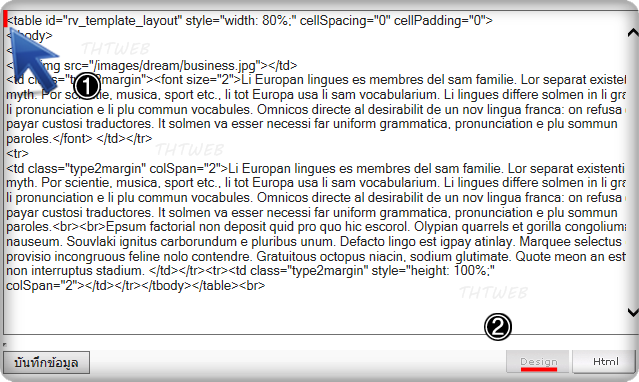
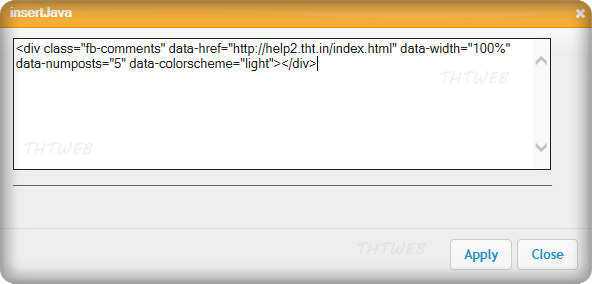
- เมื่ออยู่ในหน้า Html ดังภาพตัวอย่างแล้ว
คลิ๊กเมาส์ ก่อนตำแหน่ง code ตัวแรก (1) แบบในภาพ พอ pointer กระพริบ
จึง คลิ๊กขวา + paste เพื่อวาง code ชุดแรก ที่ copy มาจาก facebook ลงไป
- เสร็จการวาง code ชุดแรกแล้ว ให้คลิ๊กที่ Tab
 (2) ดังภาพ (2) ดังภาพ |
|

|
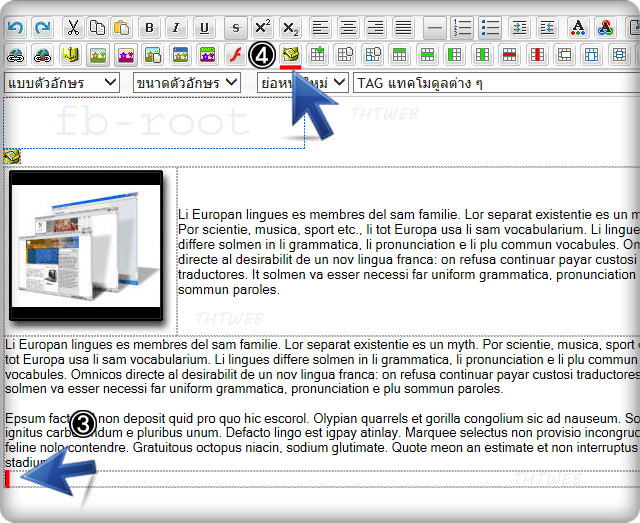
3. การวาง Code ชุดสอง - หาจุดที่จะวาง ตำแหน่งแสดงผล plugins ว่าจะให้แสดงตรงไหน
โดยคลิ๊กเมาส์ ยังจุดที่เตรียมไว้ (3) ให้ pointer กระพริบ
- จากนั้น คลิ๊กที่ ไอคอน
 เครื่องมือ เพิ่ม/แก้ไข Script (4) เครื่องมือ เพิ่ม/แก้ไข Script (4)
ดังภาพตัวอย่างด้านล่าง |
|

|
|
 |
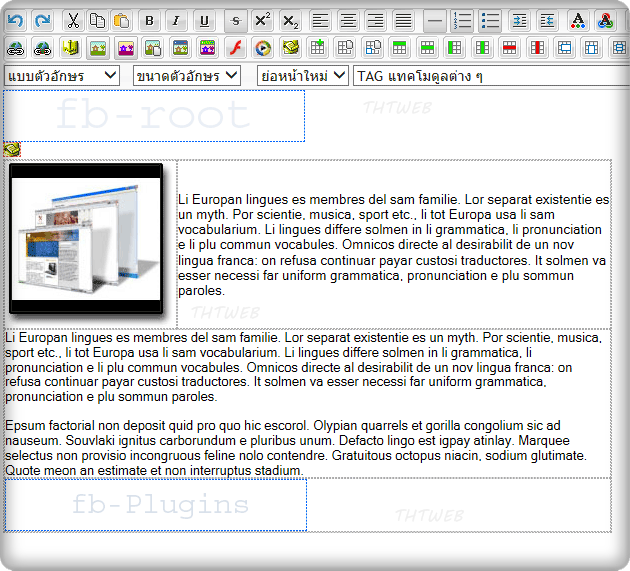
- เมื่อกลับมายังหน้าดีไซน์ จะเห็นสัญลักษณ์ fb ดังภาพ
- เรียบร้อยแล้ว บันทึกข้อมูล ได้เลย
แล้วดูผลการพัฒนา
|
 |
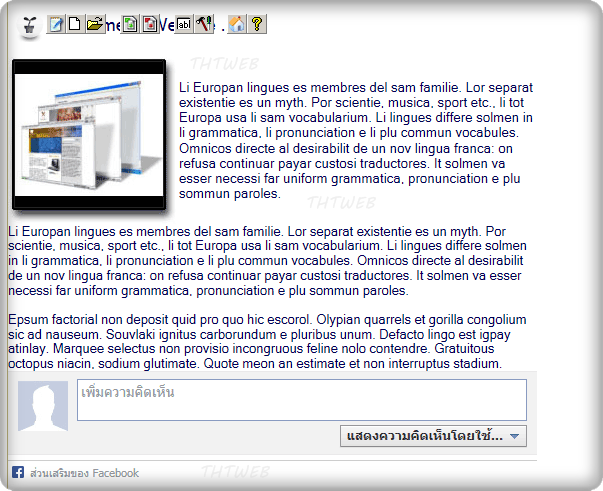
 หน้าเว็บไซต์ที่ออนไลน์ จะเห็น Plugins เหมือนดังภาพตัวอย่างสุดท้ายนี้ หน้าเว็บไซต์ที่ออนไลน์ จะเห็น Plugins เหมือนดังภาพตัวอย่างสุดท้ายนี้
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|