| การแก้ไขเทมเพลทต้นแบบ |
 ปัจจุบัน เทมเพลทต้นแบบ ใช้ CSS ในการสร้าง ทำให้ง่ายต่อการกำหนดส่วนต่างๆ และแสดงผลอย่างที่ควรจะเป็นไม่คลาดเคลื่อน อาจทำให้สมาชิกบางท่านที่ไม่คุ้นเคยกับเครื่องมือแก้ไข CSS ปัจจุบัน เทมเพลทต้นแบบ ใช้ CSS ในการสร้าง ทำให้ง่ายต่อการกำหนดส่วนต่างๆ และแสดงผลอย่างที่ควรจะเป็นไม่คลาดเคลื่อน อาจทำให้สมาชิกบางท่านที่ไม่คุ้นเคยกับเครื่องมือแก้ไข CSS  ไม่ทราบว่าจะเข้าไปแก้ไขตรงจุดไหนถึงจะเปลี่ยนแปลงรูปภาพเดิมได้ ดังนั้นในบทความนี้จะกล่าวถึงการแก้ไข รูปภาพต่างๆ ที่ใช้ CSS ไม่ทราบว่าจะเข้าไปแก้ไขตรงจุดไหนถึงจะเปลี่ยนแปลงรูปภาพเดิมได้ ดังนั้นในบทความนี้จะกล่าวถึงการแก้ไข รูปภาพต่างๆ ที่ใช้ CSS
|
|

|
 การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น Header การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น Header
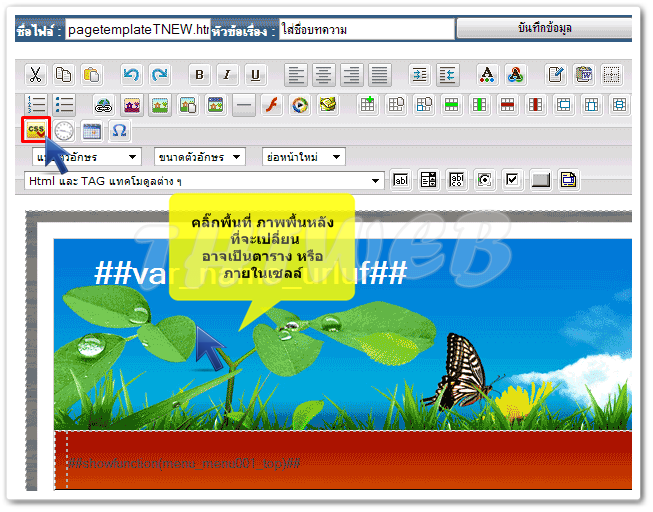
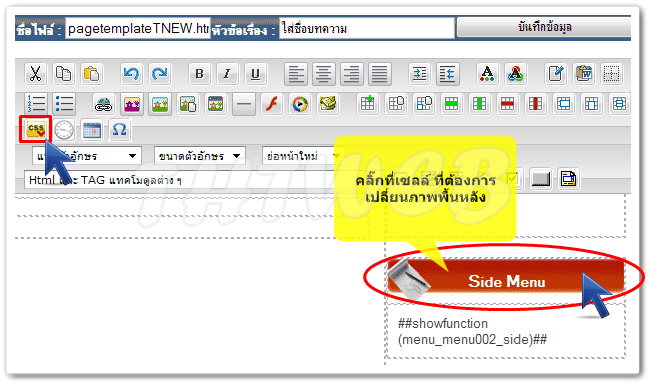
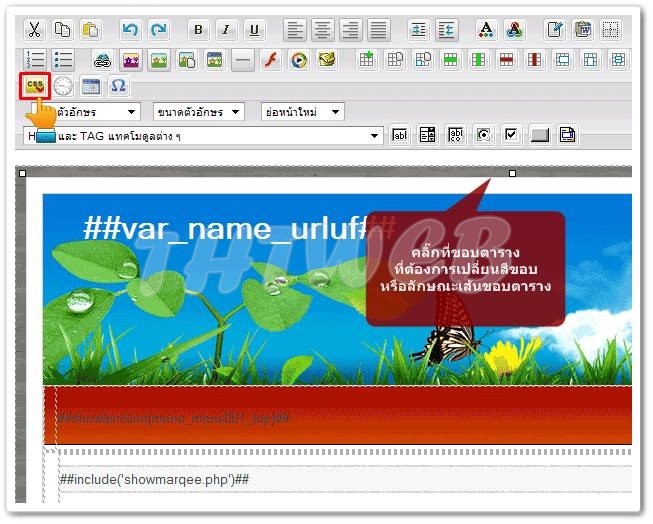
1. คลิ๊กเมาส์ ที่ตำแหน่งภาพพื้นหลัง (ข้อสังเกตุ : ถ้าภาพพื้นหลังอยู่ภายในเซลล์ ภาพนั้นจะเต็มช่องพอดี แต่ ถ้ามีตารางซ้อนอยู่ภายในเซลล์ และกำหนดภาพพื้นหลังที่ตารางที่ซ้อนอยู่นั้น จะเห็นว่าจะเหลือช่องว่างระหว่างเซลล์กับตารางอยู่) ส่วนตัวอย่างที่เห็น ภาพพื้นหลังอยู่ภายในเซลล์
2. จากนั้นคลิ๊กที่ไอคอนเครื่องมือ แก้ไขCSS |
|

|
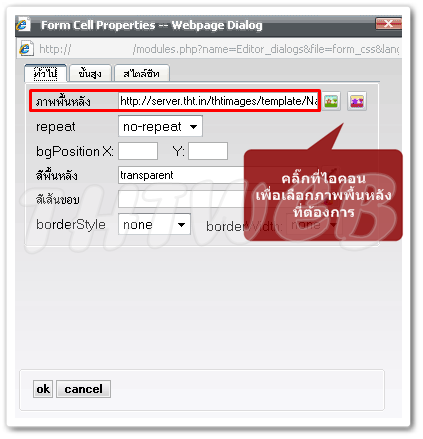
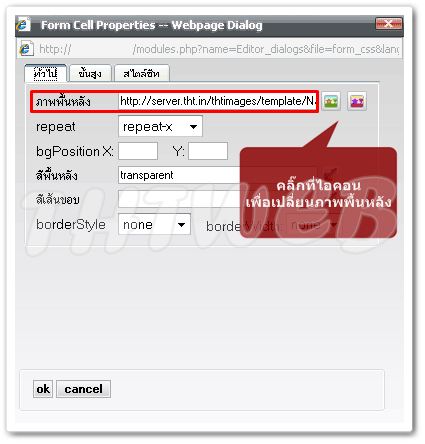
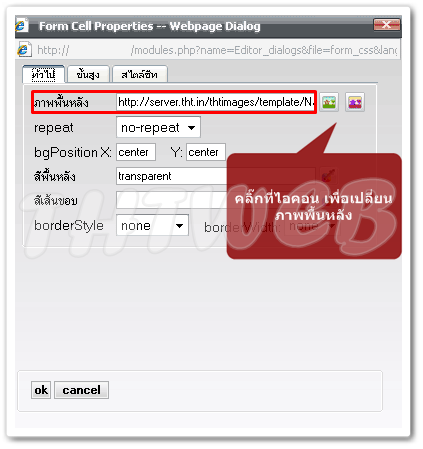
3. ถ้าคลิ๊กใน ข้อ1 ถูกต้อง จะเห็นว่าตำแหน่งภาพพื้นหลัง จะมี url ปรากฎอยู่
จากนั้นถ้าต้องการเปลี่ยนภาพพื้นหลัง ตำแหน่ง Header
| คลิ๊กที่ไอคอน |

|
เพื่ออัพโหลดภาพ จากเครื่องที่ท่านใช้งานอยู่ |
|

|
เพื่อเลือกรูปภาพ จากที่ระบบเตรียมไว้ให้ |
repeat :
เป็นการกำหนดว่าจะให้รูปของพื้นหลังหรือแสดงซ้ำหรือไม่ |
none |
: เป็นค่าเริ่มต้นก่อนการเปลี่ยนแปลง |
| repeat |
: แสดงซ้ำจนเต็มพื้นที่ |
|
repeat -x |
: แสดงภาพซ้ำเฉพาะแนวนอน ตามขนาดภาพ |
| repeat -y |
: แสดงภาพซ้ำเฉพาะแนวตั้ง ตามขนาดภาพ |
| no - repeat |
: ไม่แสดงซ้ำ (ตามขนาดจริง) |
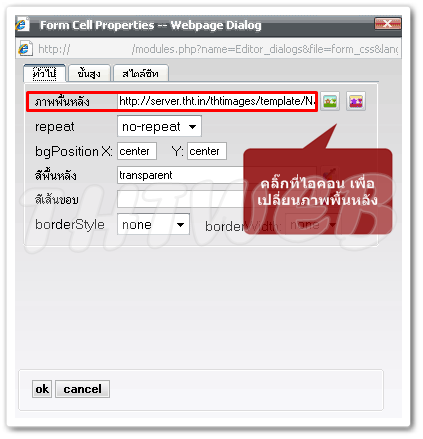
ตามตัวอย่าง ตำแหน่งของ repeat กำหนดเป็น no-repeat เพื่อกำหนดภาพพื้นหลัง แสดงตามขนาดจริง ไม่มีการแสดงซ้ำไม่ว่า ตาราง หรือเซลล์ จะกว้างออกไปขนาดไหน |
|

|
 การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น Menu การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น Menu
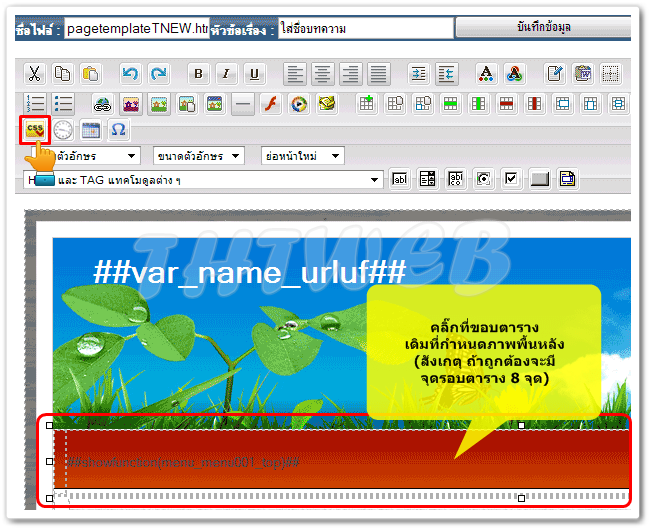
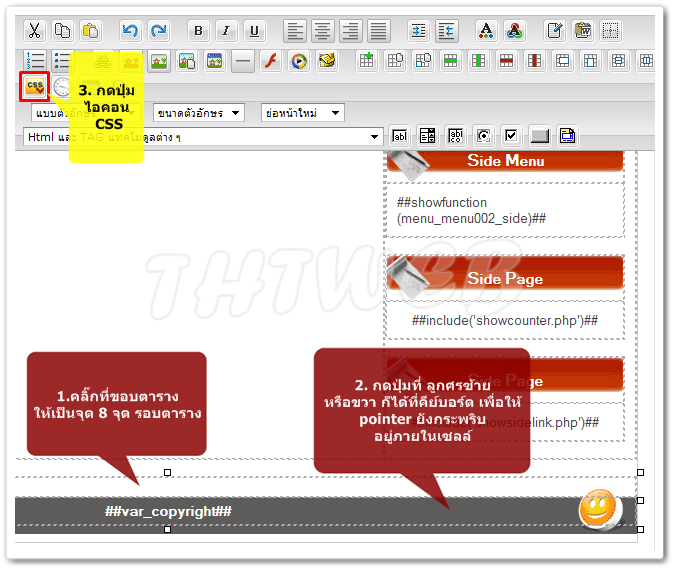
1. ในตำแหน่งเมนู  ถ้าภาพพื้นหลังที่อยู่ภายในตาราง ก็ให้คลิ๊กที่ขอบตาราง หรือ ถ้าภาพพื้นหลังที่อยู่ภายในตาราง ก็ให้คลิ๊กที่ขอบตาราง หรือ ถ้าภาพพื้นหลังนั้นอยู่ภายในเซลล์ ก็ให้คลิ๊กภายในเซลล์นั้น ถ้าภาพพื้นหลังนั้นอยู่ภายในเซลล์ ก็ให้คลิ๊กภายในเซลล์นั้น
2. จากนั้นคลิ๊กที่ไอคอนเครื่องมือ แก้ไข CSS |
|

|
3. ถ้าคลิ๊กใน ข้อ1 ถูกต้อง จะเห็นว่าตำแหน่งภาพพื้นหลัง จะมี url ปรากฎอยู่
จากนั้นถ้าต้องการเปลี่ยนภาพพื้นหลัง ตำแหน่ง Menu
| คลิ๊กที่ไอคอน |

|
เพื่ออัพโหลดภาพ จากเครื่องที่ท่านใช้งานอยู่ |
|

|
เพื่อเลือกรูปภาพ จากที่ระบบเตรียมไว้ให้ |
repeat :
เป็นการกำหนดว่าจะให้รูปของพื้นหลังหรือแสดงซ้ำหรือไม่ |
none |
: เป็นค่าเริ่มต้นก่อนการเปลี่ยนแปลง |
| repeat |
: แสดงซ้ำจนเต็มพื้นที่ |
|
repeat -x |
: แสดงภาพซ้ำเฉพาะแนวนอน ตามขนาดภาพ |
| repeat -y |
: แสดงภาพซ้ำเฉพาะแนวตั้ง ตามขนาดภาพ |
| no - repeat |
: ไม่แสดงซ้ำ (ตามขนาดจริง) |
ตามตัวอย่าง ตำแหน่งของ repeat กำหนดเป็น repeat-x เพื่อกำหนดภาพพื้นหลัง แสดงภาพซ้ำตามนอน จนเต็มความกว้าง |
|

|
 การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น Side Menu การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น Side Menu
1. ในตำแหน่ง Side Menu  ถ้าภาพพื้นหลังที่อยู่ภายในตาราง ก็ให้คลิ๊กที่ขอบตาราง หรือ ถ้าภาพพื้นหลังที่อยู่ภายในตาราง ก็ให้คลิ๊กที่ขอบตาราง หรือ ถ้าภาพพื้นหลังนั้นอยู่ภายในเซลล์ ก็ให้คลิ๊กภายในเซลล์นั้น ถ้าภาพพื้นหลังนั้นอยู่ภายในเซลล์ ก็ให้คลิ๊กภายในเซลล์นั้น
2. จากนั้นคลิ๊กที่ไอคอนเครื่องมือ แก้ไข CSS |
|

|
3. ถ้าคลิ๊กใน ข้อ1 ถูกต้อง จะเห็นว่าตำแหน่งภาพพื้นหลัง จะมี url ปรากฎอยู่
จากนั้นถ้าต้องการเปลี่ยนภาพพื้นหลัง ตำแหน่ง Side Menu
| คลิ๊กที่ไอคอน |

|
เพื่ออัพโหลดภาพ จากเครื่องที่ท่านใช้งานอยู่ |
|

|
เพื่อเลือกรูปภาพ จากที่ระบบเตรียมไว้ให้ |
repeat :
เป็นการกำหนดว่าจะให้รูปของพื้นหลังหรือแสดงซ้ำหรือไม่ |
none |
: เป็นค่าเริ่มต้นก่อนการเปลี่ยนแปลง |
| repeat |
: แสดงซ้ำจนเต็มพื้นที่ |
|
repeat -x |
: แสดงภาพซ้ำเฉพาะแนวนอน ตามขนาดภาพ |
| repeat -y |
: แสดงภาพซ้ำเฉพาะแนวตั้ง ตามขนาดภาพ |
| no - repeat |
: ไม่แสดงซ้ำ (ตามขนาดจริง) |
bgPosition :
เป็นการกำหนดตำแหน่งรูปภาพ |
X : แนวนอน |
Y : แนวตั้ง |
| Left |
ชิดซ้าย |
Top |
บน |
| Center |
กึ่งกลาง |
Center |
กึ่งกลาง |
| Right |
ชิดขวา |
Bottom |
ล่าง |
ตามตัวอย่าง ตำแหน่งของ repeat กำหนดเป็น no-repeat เพื่อกำหนดภาพพื้นหลัง แสดงรูปตามขนาดจริง |
|

|
 การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น Footer การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น Footer
1. ในตำแหน่ง Side Menu  ถ้าภาพพื้นหลังที่อยู่ภายในตาราง ก็ให้คลิ๊กที่ขอบตาราง หรือ ถ้าภาพพื้นหลังที่อยู่ภายในตาราง ก็ให้คลิ๊กที่ขอบตาราง หรือ ถ้าภาพพื้นหลังนั้นอยู่ภายในเซลล์ ก็ให้คลิ๊กภายในเซลล์นั้น ถ้าภาพพื้นหลังนั้นอยู่ภายในเซลล์ ก็ให้คลิ๊กภายในเซลล์นั้น
2. จากนั้นคลิ๊กที่ไอคอนเครื่องมือ แก้ไข CSS |
|

|
3. ถ้าคลิ๊กใน ข้อ1 ถูกต้อง จะเห็นว่าตำแหน่งภาพพื้นหลัง จะมี url ปรากฎอยู่
จากนั้นถ้าต้องการเปลี่ยนภาพพื้นหลัง ตำแหน่ง Side Menu
| คลิ๊กที่ไอคอน |

|
เพื่ออัพโหลดภาพ จากเครื่องที่ท่านใช้งานอยู่ |
|

|
เพื่อเลือกรูปภาพ จากที่ระบบเตรียมไว้ให้ |
repeat :
เป็นการกำหนดว่าจะให้รูปของพื้นหลังหรือแสดงซ้ำหรือไม่ |
none |
: เป็นค่าเริ่มต้นก่อนการเปลี่ยนแปลง |
| repeat |
: แสดงซ้ำจนเต็มพื้นที่ |
|
repeat -x |
: แสดงภาพซ้ำเฉพาะแนวนอน ตามขนาดภาพ |
| repeat -y |
: แสดงภาพซ้ำเฉพาะแนวตั้ง ตามขนาดภาพ |
| no - repeat |
: ไม่แสดงซ้ำ (ตามขนาดจริง) |
bgPosition :
เป็นการกำหนดตำแหน่งรูปภาพ |
X : แนวนอน |
Y : แนวตั้ง |
| Left |
ชิดซ้าย |
Top |
บน |
| Center |
กึ่งกลาง |
Center |
กึ่งกลาง |
| Right |
ชิดขวา |
Bottom |
ล่าง |
ตามตัวอย่าง ตำแหน่งของ repeat กำหนดเป็น no-repeat เพื่อกำหนดภาพพื้นหลัง แสดงรูปตามขนาดจริง |
|

|
 การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น ขอบ การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น ขอบ
สำหรับตัวอย่างนี้ กำหนดขอบเทมเพลท โดยคลิ๊กที่ขอบตาราง ก่อนพื้นเว็บเว็บไซต์(สีเทานอกสุด) ดังภาพด้านล่าง |
|

|
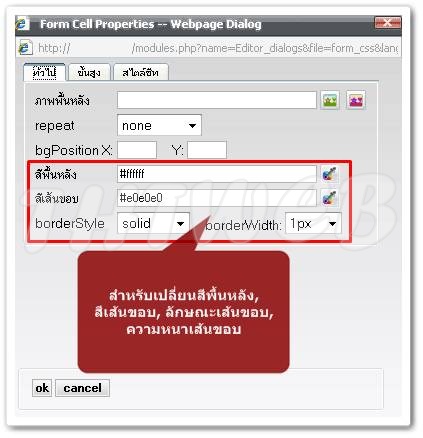
การกำหนด Cell Properties
|
ส่วนที่ใช้กำหนดคุณสมบัติตาราง |
สีพื้นหลัง |

|
: เพื่อกำหนดสีพื้นหลังตาราง หรือเซลล์ช่องนั้น |
| สีเส้นขอบ |

|
: เพื่อกำหนดสีขอบตาราง นอกสุด |
|
borderStyle :
รูปแบบขอบตาราง |
none |
: ไม่มีขอบ |
|
solid |
: เส้นทึบ |
|
dashed |
: เส้นปะ |
borderWidt :
ความหนาขอบตาราง |
1 - 4 |
: น้อย - มาก | |
|

|
 ข้อแนะนำอาจลองปรับ เทมเพลท กลุ่มธรรมชาติ อย่างในตัวอย่าง จะเข้าใจมากขึ้นครับ และสามารถนำไปใช้กับเทมเพลทต้นแบบ ได้ทุกกลุ่ม ข้อแนะนำอาจลองปรับ เทมเพลท กลุ่มธรรมชาติ อย่างในตัวอย่าง จะเข้าใจมากขึ้นครับ และสามารถนำไปใช้กับเทมเพลทต้นแบบ ได้ทุกกลุ่ม
|