| GetResponse |
 มีสมาชิกโทรศัพท์สอบถามกันมาหลายท่าน ถึงการใช้ GetResponse กับระบบ THTWEB เราว่าต้องทำยัง เพื่อให้สมาชิกทุกท่านทราบถึงการติดตั้ง Getresponse ในระบบ THTWEB ทั่วถึงกัน จึงเป็นที่มาของบทความนี้ เชิญชมกันได้เลยครับ มีสมาชิกโทรศัพท์สอบถามกันมาหลายท่าน ถึงการใช้ GetResponse กับระบบ THTWEB เราว่าต้องทำยัง เพื่อให้สมาชิกทุกท่านทราบถึงการติดตั้ง Getresponse ในระบบ THTWEB ทั่วถึงกัน จึงเป็นที่มาของบทความนี้ เชิญชมกันได้เลยครับ
โดยจะแบ่งเป็น 4 ขั้นตอน
ขั้นตอนที่ 1 : ตั้งรหัสตัวอักษร และเตรียมไฟล์เนื้อหา ที่รองรับGetresponse
ขั้นตอนที่ 2 : เปลี่ยนรหัสตัวอักษรจาก utf-8 ให้เป็น auto เหมือนเดิม (เพื่ออ่านภาษาได้ตามปกติ)
ขั้นตอนที่ 3 : สร้าง Code IFRAME เพื่อนำ Genresponse ไปแสดงยังตำแหน่งที่ต้องการ
ขั้นตอนที่ 4 : สุดท้ายวาง Code IFRAME ในไฟล์ที่จะแสดง Getresponse เช่น เทมเพลท (แสดงทุกๆหน้า) หรือ index.html (หน้าแรก หน้าเดียว)
|
|

|
|
 วิธีการติดตั้ง Getresponse วิธีการติดตั้ง Getresponse
 ขั้นตอนที่ 1 : ตั้งรหัสตัวอักษร และเตรียมไฟล์เนื้อหา ที่รองรับGetresponse ขั้นตอนที่ 1 : ตั้งรหัสตัวอักษร และเตรียมไฟล์เนื้อหา ที่รองรับGetresponse
1. Login เข้าสู่ระบบ Webmaster
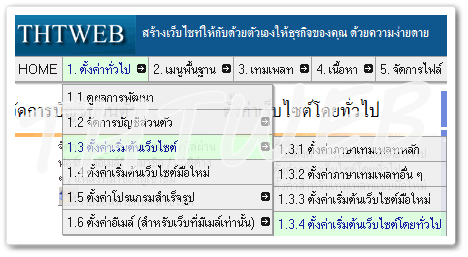
2. ตั้งค่ารหัสตัวอักษร สำหรับ Getrespnse โดยเข้าไปที่เมนูบาร์ 1. ตั้งค่าทั่วไป 1.3 ตั้งค่าเริ่มต้นเว็บไซต์ 1.3 ตั้งค่าเริ่มต้นเว็บไซต์ 1.3.4 ตั้งค่าเริ่มต้นเว็บไซต์โดยทั่วไป 1.3.4 ตั้งค่าเริ่มต้นเว็บไซต์โดยทั่วไป |
|

|
3. สำหรับ Getresponse นั้นจะใช้ รหัสตัวอักษรเป็น utf-8
เสร็จแล้ว |
|

|
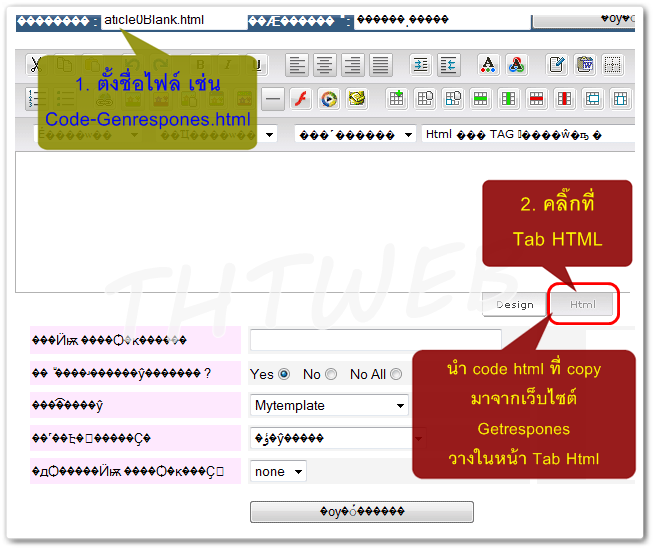
4. จากนั้นคลิ๊กที่เมนูบาร์ด้านบน 4.1 สร้างเนื้อหาเองใหม่ : เพื่อจะสร้างไฟล์ที่จะใส่เฉพาะ code getresponse (โดยที่ยังไม่ได้นำไปแสดงในไฟล์น้าเว็บ)
และคลิ๊กที่ปุ่มบันทึกข้อมูลล่างสุด |
|

|
 ขั้นตอนที่ 2 : เปลี่ยนรหัสตัวอักษรจาก utf-8 ให้เป็น auto เหมือนเดิม ขั้นตอนที่ 2 : เปลี่ยนรหัสตัวอักษรจาก utf-8 ให้เป็น auto เหมือนเดิม
โดยเข้าไปที่เมนูบาร์ด้านบน 1. ตั้งค่าทั่วไป 1.3 ตั้งค่าเริ่มต้นเว็บไซต์ 1.3 ตั้งค่าเริ่มต้นเว็บไซต์ 1.3.4 ตั้งค่าเริ่มต้นเว็บไซต์โดยทั่วไป 1.3.4 ตั้งค่าเริ่มต้นเว็บไซต์โดยทั่วไป
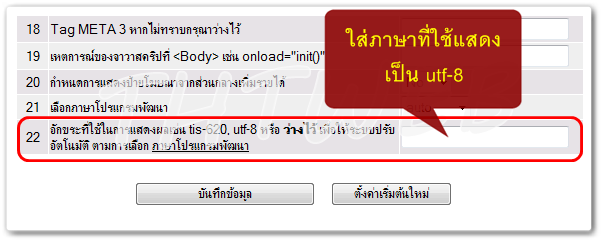
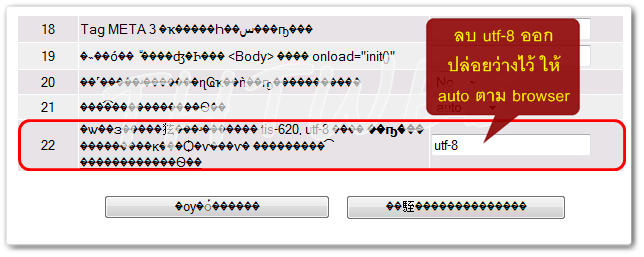
ในบรรทัดล่างสุด ลำดับที่ 22 : โดยให้ลบข้อความ uft-8 ออก (ปล่อยว่างไว้)
สุดท้ายบันทึกข้อมูล (ปุ่มซ้าย) |
|

|
 ขั้นตอนที่ 3 : สร้าง Code IFRAME เพื่อนำ Genresponse ไปแสดงยังตำแหน่งที่ต้องการ ขั้นตอนที่ 3 : สร้าง Code IFRAME เพื่อนำ Genresponse ไปแสดงยังตำแหน่งที่ต้องการ
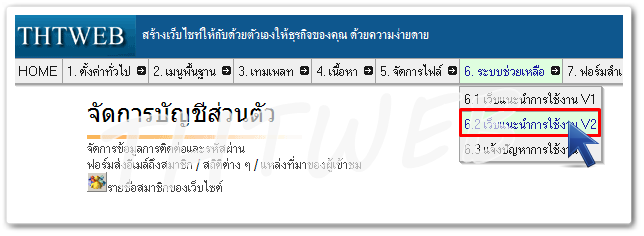
1. คลิ๊กเมนูบาร์ด้านบน ที่ 6. ระบบช่วยเหลือ 6.1 เว็บแนะนำการใช้งาน V2 6.1 เว็บแนะนำการใช้งาน V2 |
|

|
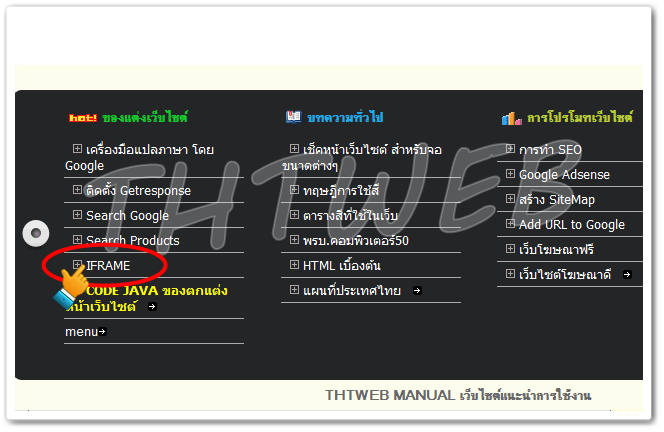
2. เมื่อเข้ามาในเว็บ Help2 ให้ เลื่อนลงมาด้านล่างสุด
-
 ของแต่งเว็บไซต์ ของแต่งเว็บไซต์ คลิ๊กที่เมนู IFRAME ดังภาพ คลิ๊กที่เมนู IFRAME ดังภาพ |
|

|
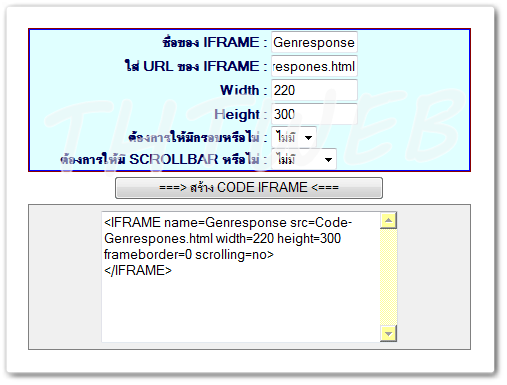
3. ในหน้าการสร้าง Code Iframe
|
|

|
 ขั้นตอนที่ 4 : สุดท้ายวาง Code IFRAME ในไฟล์ที่จะแสดง Getresponse เช่น เทมเพลท (แสดงทุกๆหน้า) หรือ index.html (หน้าแรก หน้าเดียว) ขั้นตอนที่ 4 : สุดท้ายวาง Code IFRAME ในไฟล์ที่จะแสดง Getresponse เช่น เทมเพลท (แสดงทุกๆหน้า) หรือ index.html (หน้าแรก หน้าเดียว)
1. เปิดไฟล์ที่จะแสดงฟอร์มของ Getresponse เช่น เทมเพลท หรือเนื้อหา
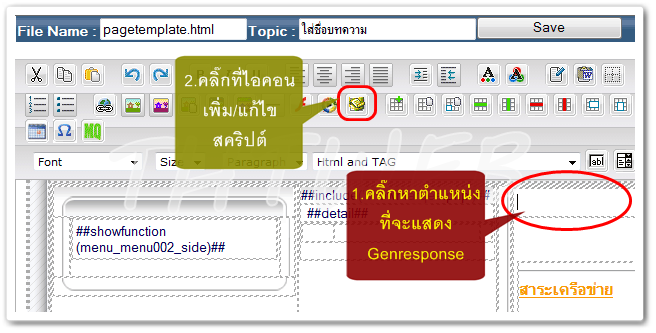
2. ตัวอย่างจะใช้เป็นเทมเพลท : โดยหาพื้นที่ ที่จะแสดงฟอร์ม Getresponse และคลิ๊กที่พื้นที่นั้นให้ pointer กระพริบ
3. จากนั้นคลิ๊กที่ไอคอน เพิ่ม/แก้ไข Script เพิ่ม/แก้ไข Script |
|

|
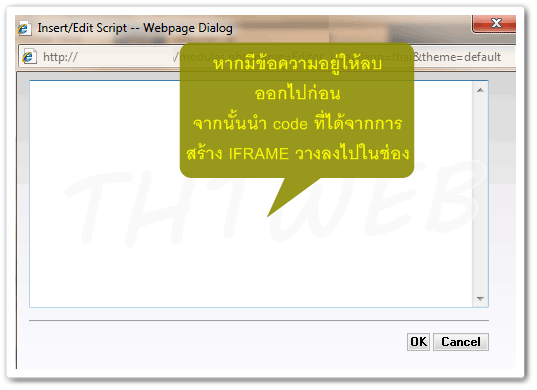
4. นำ Code ที่ได้ วางในหน้าต่าง เพิ่ม/แก้ไข Script
5. โดยคลิ๊กขวา + Paste หรือ Ctrl + V เพื่อวาง code ลงภายในช่อง (หากมีข้อความอยู่ก่อน ก็ให้ลบออกไปก่อนวาง code)
6. เสร็จแล้ว |
|

|
7. เมื่อกลับมาที่หน้าดีไซต์ ในตำแหน่งที่ pointer กระพริบ (ตามข้อ2) จะแสดงฟอร์ม Getresponse แล้ว
8. หากการแสดงผลไม่ครบ แสดงว่า
8.1 พื้นที่ที่ท่านกำหนดแคบเกินไป : แก้โดยหาพื้นที่ใหม่ที่เหมาะสม
8.2 กำหนดการแสดง Iframe แคบหรือสั้น เกินไป : แก้ไขโดยคลิ๊กที่ขอบของ iframe หรือ getresponse มีเส้นแถบขีดๆ มีจุด 8 จุด แสดงรอบพื้นที่ จากนั้นให้คลิ๊กที่จุดค้างไว้ แล้วลากย่อ-ขยาย
9. เสร็จแล้ว |
|

|